Menjalankan website GitHub secara lokal menggunakan Jekyll
Install Jekyll
Jekyll adalah situs generator statis menjalankan website yang dibangun pada server lokal. Untuk menggunakan Jekyll sebelumnya install dulu Git , Ruby, dan Bundler.
Cara install Jekyll liat disini: https://jekyllrb.com/docs/installation/
Karena saya sudah menggunakan Git, dan menggunakan OS Windows langsung pasang Ruby menggunakan RubyInstaller. Ruby adalah bahasa pemrograman.
Download ke sini: https://rubyinstaller.org/downloads/
Buka GitBash dan beri perintah pasang Jekyll dan Bundler
gem install jekyll bundler
Periksa jekyll sudah terpasang
jekyll -v
Menjalankan jekyll
Buka GitBash pada folder repository clone, disini repository saya berada di partisi D dalam folder GitHub
cd d:/github/bagoes.github.io
atau bisa menggunakan explorer lalu klik kanan pada folder repository pilih Git Bash Here
Beri perintah menjalankan Jekyll
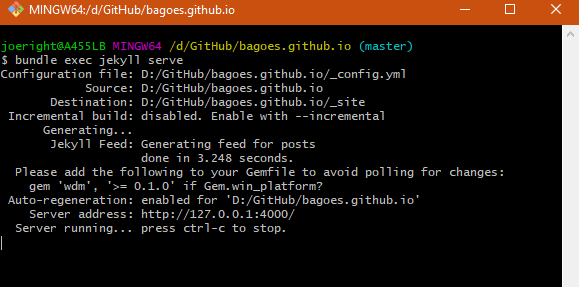
bundle exec jekyll serve
Buka browser untuk melihat hasilnya secara lokal http://localhost:4000 atau
http://127.0.0.1:4000
Sekarang project website sudah bisa dijalankan pada server lokal tanpa koneksi ke server GitHub atau secara offline. Jadi bila saya melakukan perubahan pada repository di komputer, tinggal refresh saja pada browser untuk melihat hasilnya. Bila sudah selesai dengan hasilnya tinggal commit dan push menggunkan GitClient seperti pada artikel sebelumnya.
Caranya dijelaskan dari sini:



No comments:
Post a Comment
Terima kasih telah berkunjung dan membaca blog ini. Silahkan berikan saran dan pertanyaan di kolom komentar berikut ini.